こんにちは、よっちゃんです。
2023年の12月からエンジニアになるためフィヨルドブートキャンプで学んでいました。
この度、僕の通っている高校のゼロ高等学院(以下、ゼロ高)用に 目標共有アプリの「Zero Steps」をリリースしました!
この記事では、作成の経緯から感想まで書いていきます。
最後まで読んでいただけますと嬉しいです。
- 作ったアプリのURLです↓
https://zero-steps.onrender.com
https://github.com/yocchan-git/zero-steps
自己紹介
現在ゼロ高という通信制高校で勉強してます。
2024年で高校3年のよっちゃんです。
将来について色々考えて、プログラミングを軽く触ったらハマっちゃって...
プログラミングに打ち込む学生になりました。
作った経緯
Zero Stepsを作ったのは、「通信制高校は疎遠だから」です。
僕は普段ずっと家にいて、オンラインでの交流はあれど全日制などに比べると繋がりは薄いです。
もちろん、それこそが通信制の良さでもあります。
ただ、やっぱり寂しい!と僕は思っています
また、みんながどんな夢を持って頑張っているのか、いまいちわかりませんでした。
そこで、目標を共有して励まし合えるアプリを作ろうと考えたわけです。
使い方
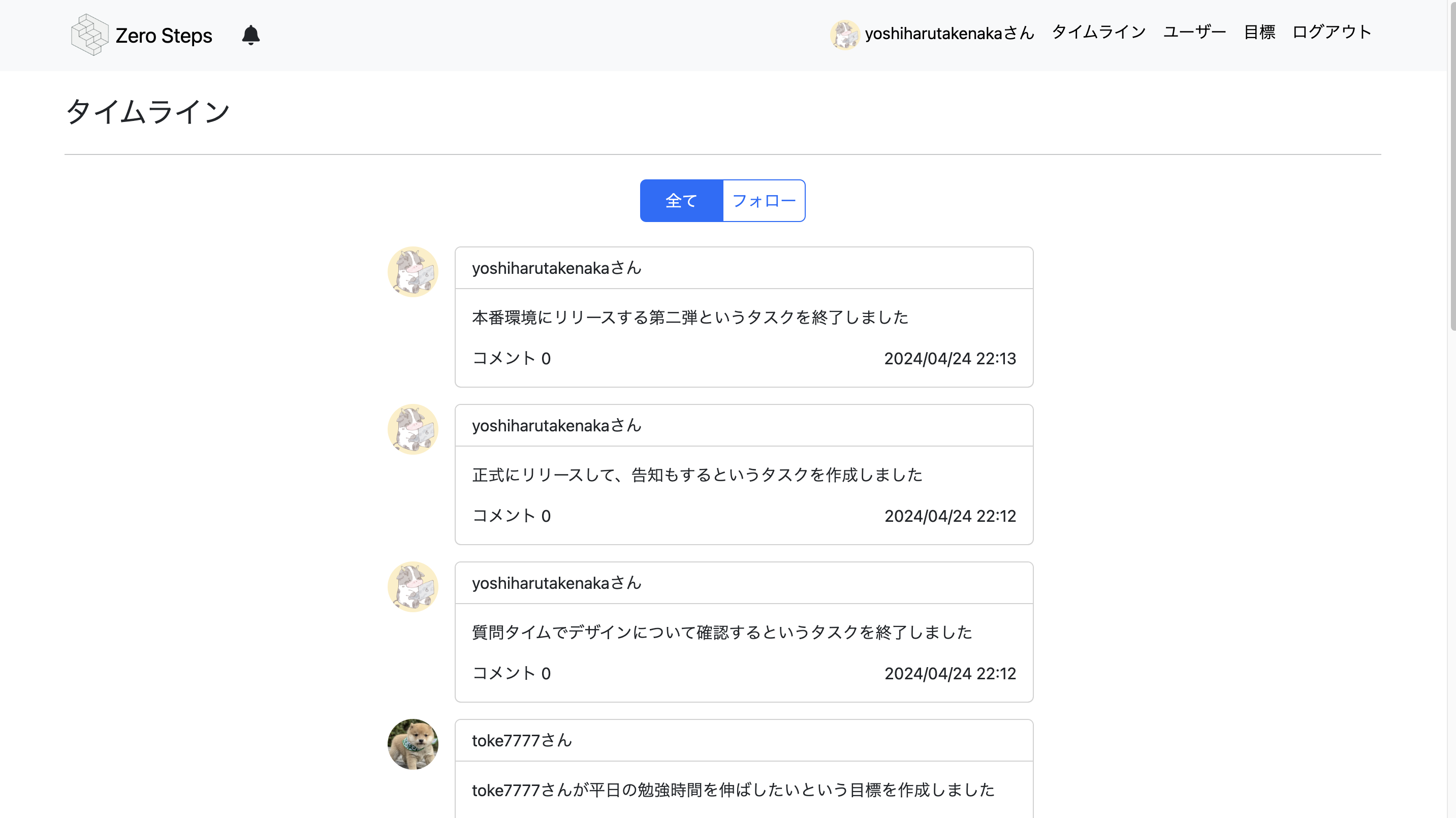
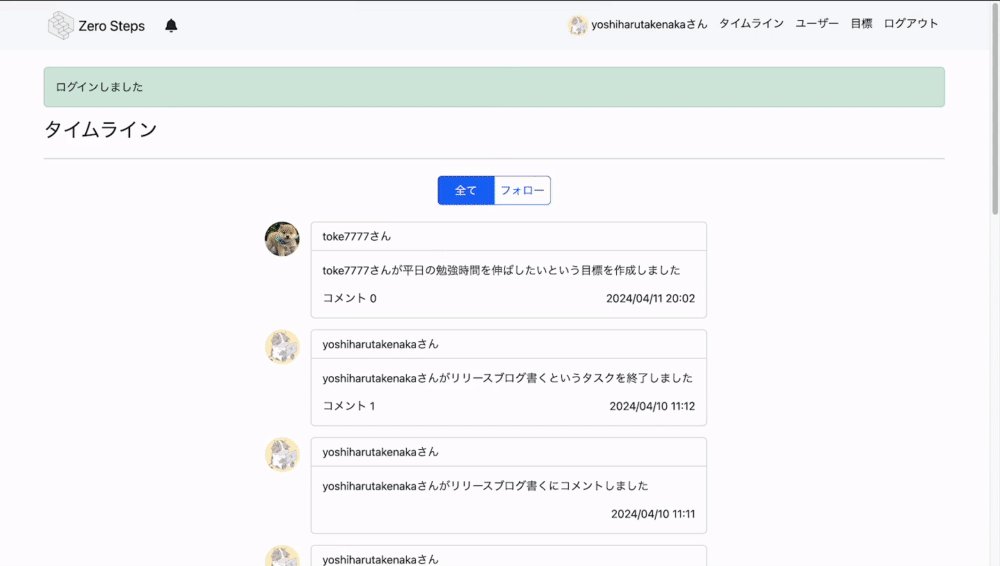
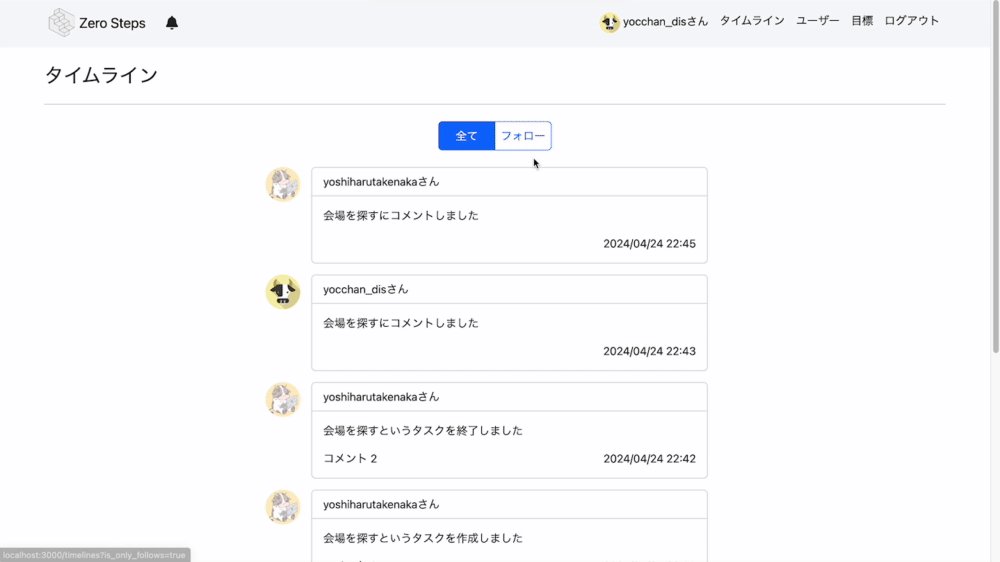
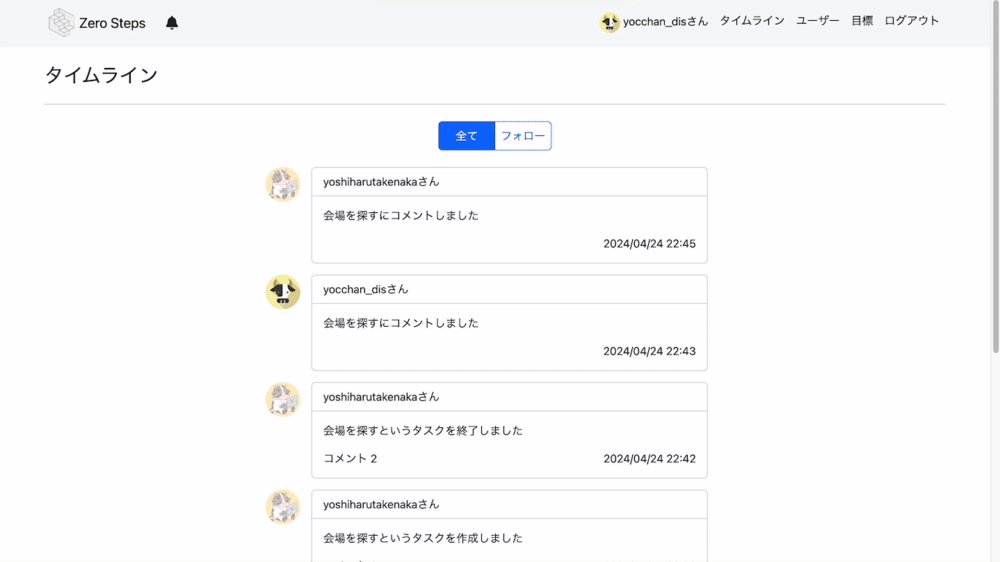
タイムライン
こちらが、TOPページになります。
ユーザーの動きが可視化されているので、今みんなが何をしているのかを知ることができます。
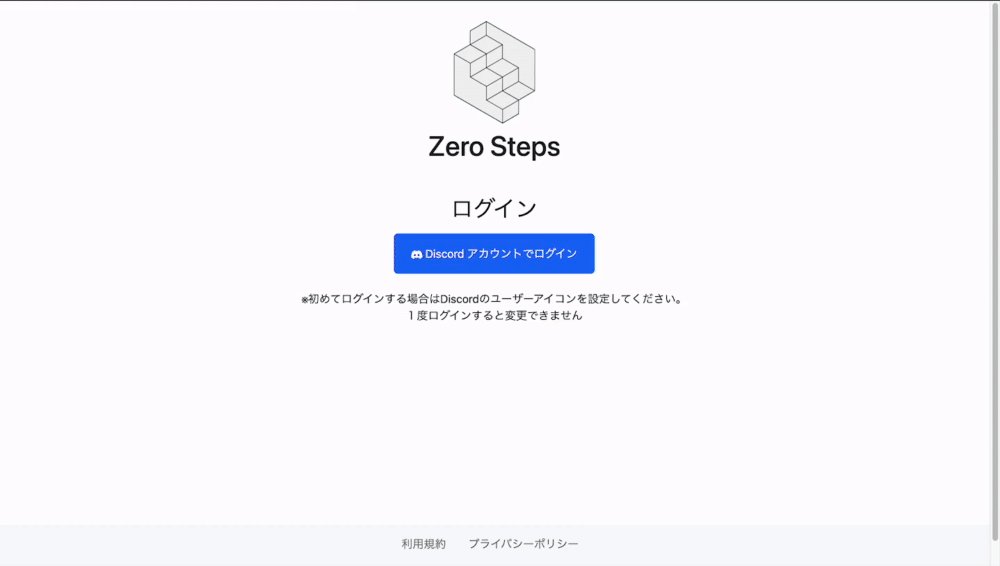
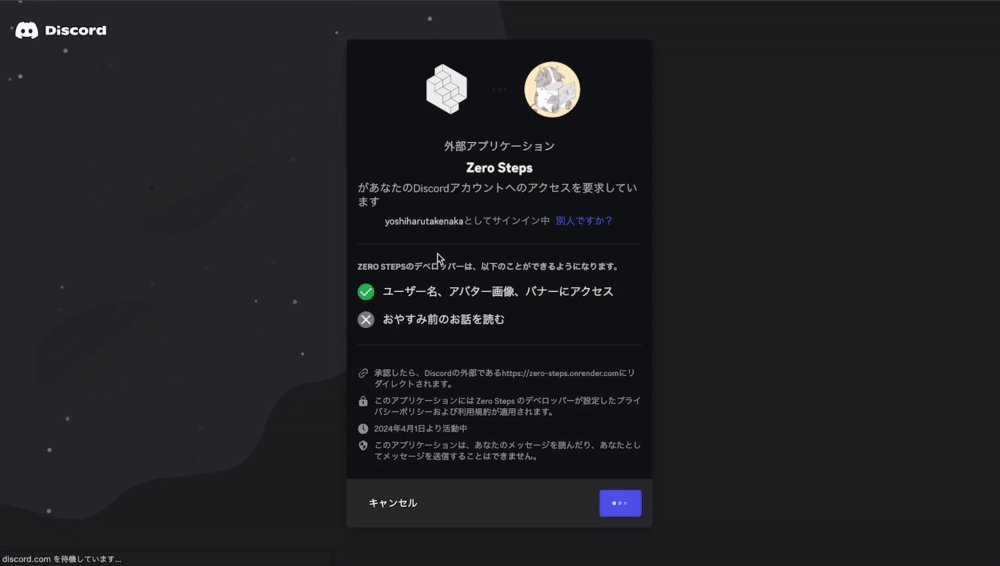
ログイン
ログインにはDiscordアカウントが必要です。
ログインボタンを押して、「認証」をクリックすればログイン完了です!
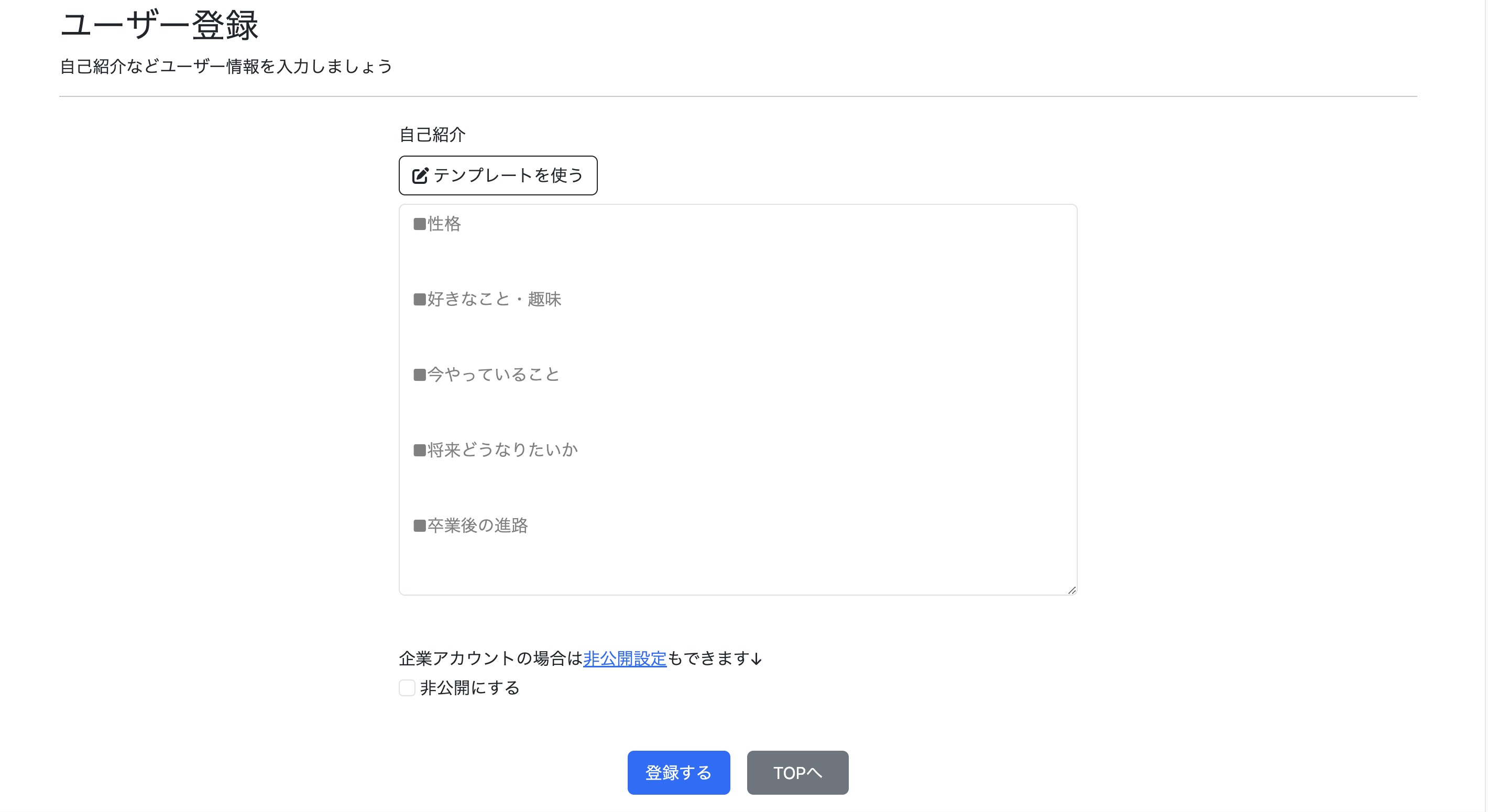
ユーザー登録
初めてログインした際は、ユーザー登録画面に遷移します。 「自己紹介」を書いたり、非公開設定などの情報を入力して登録するボタンを押してください。
もし、後で登録したい!とのことなら一旦「TOPへ」を押してタイムラインに移動してもOKです
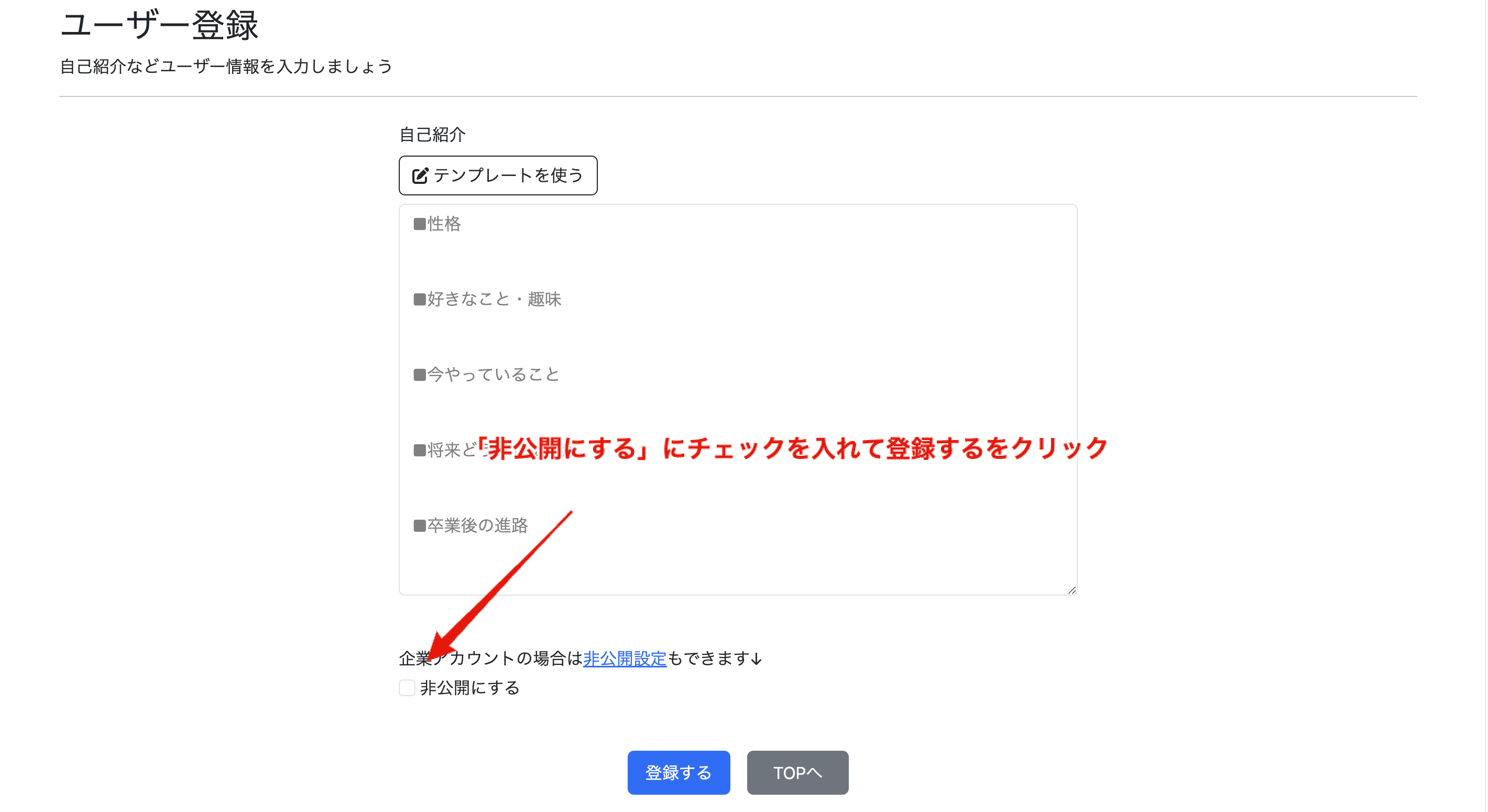
非公開設定
企業の方は、初めてログインした時やユーザーの詳細画面から非公開設定することができます。
注意点として、非公開アカウントにすると目標やタスク, コメント作成はできません。 また、コメントなどしてから非公開アカウントにした場合にコメントは表示されるので注意してください。
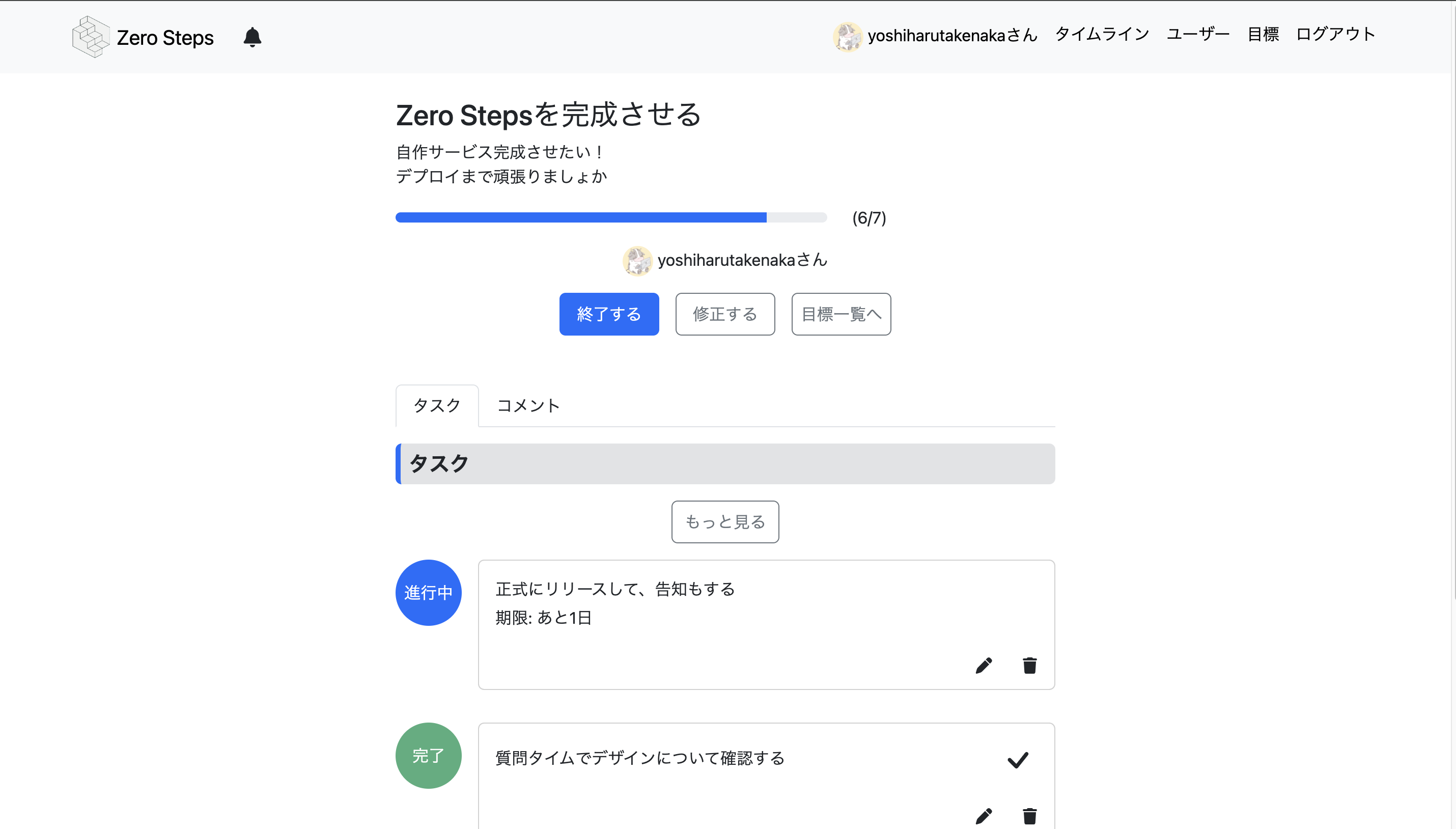
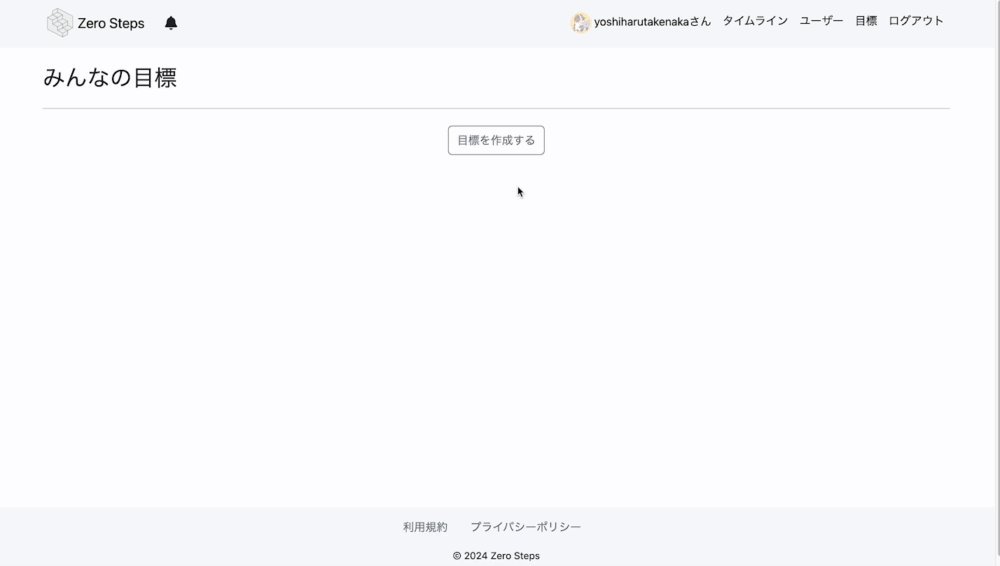
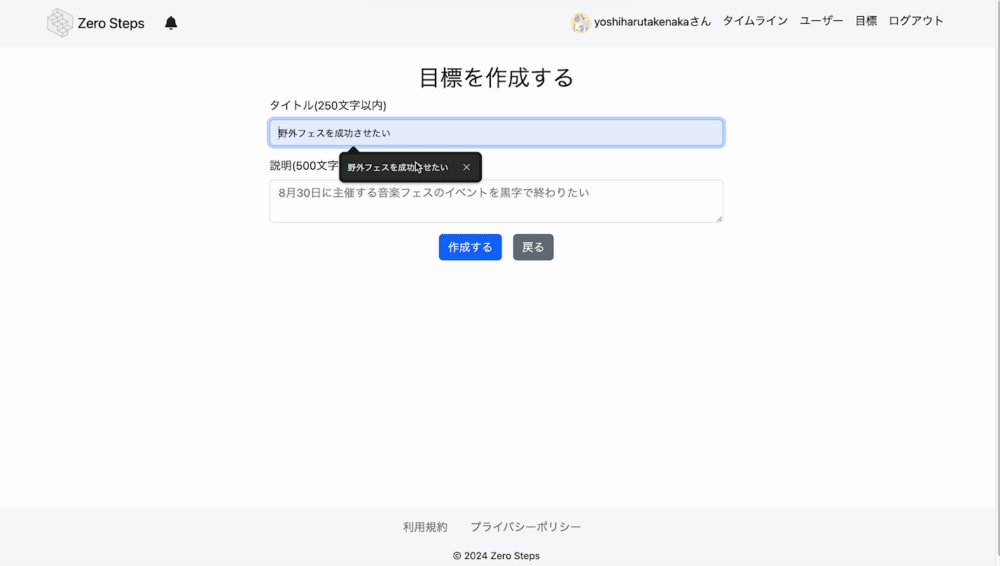
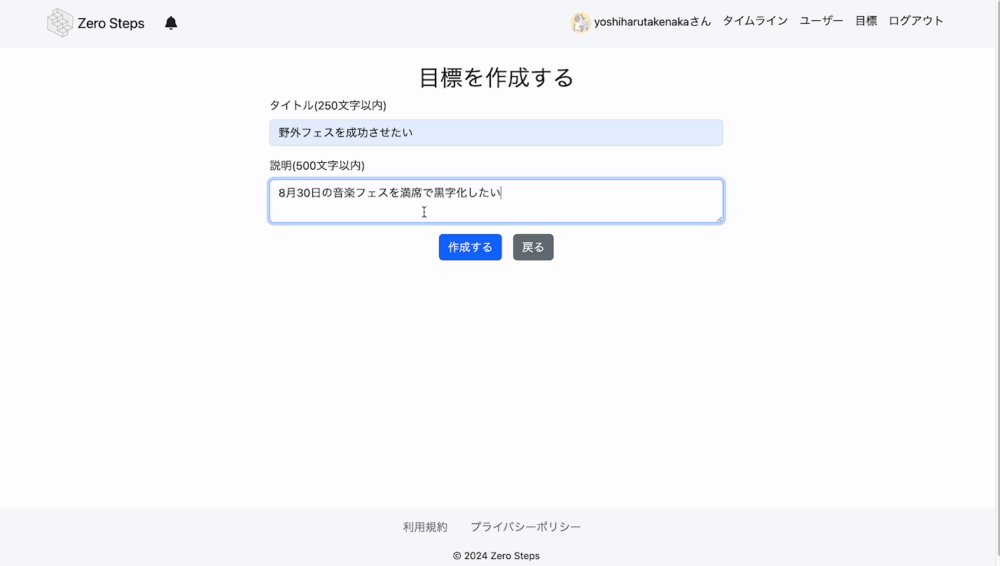
目標
目標を作成して、共有していきましょう。
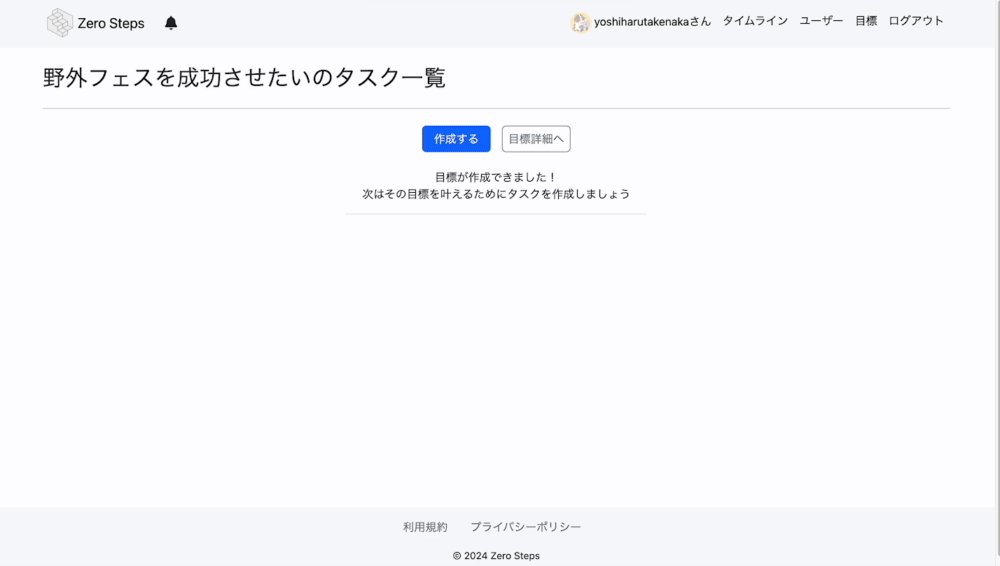
以下では目標の作成手順を載せています。
目標を作成し終えたら、タスク一覧画面に遷移するので今あるものは作成しておきましょう。
タスクは後からでも作成できますので、後から考えても構いません。
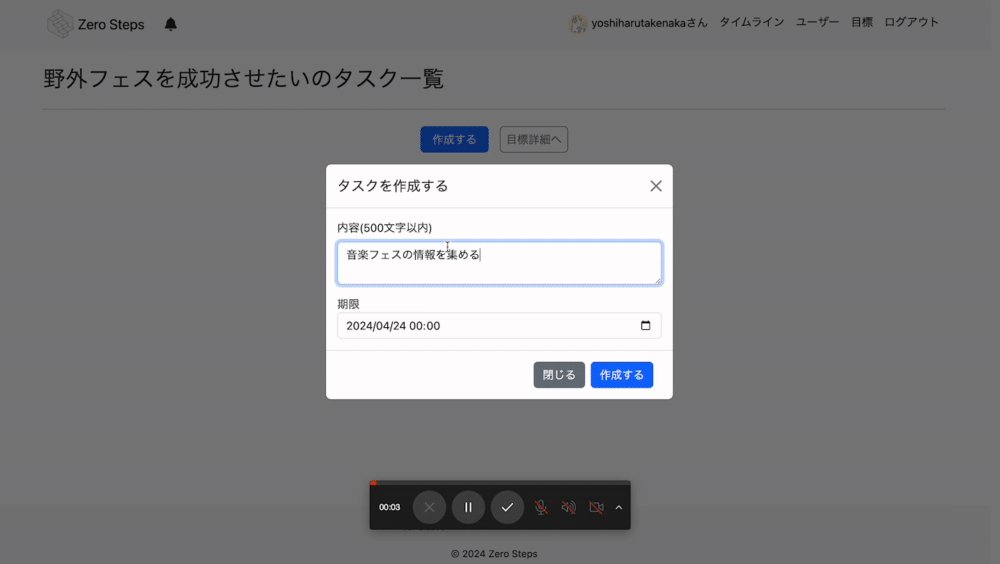
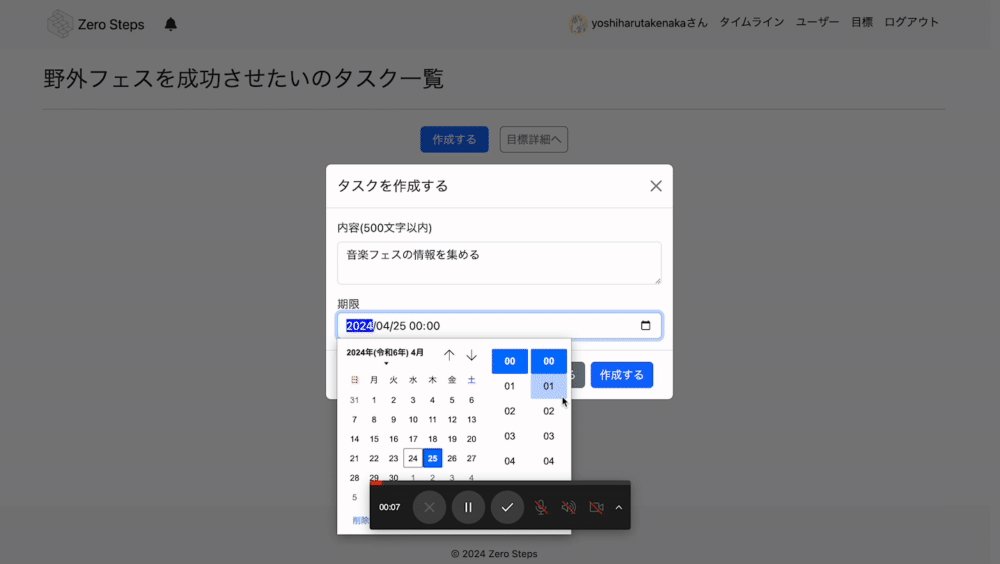
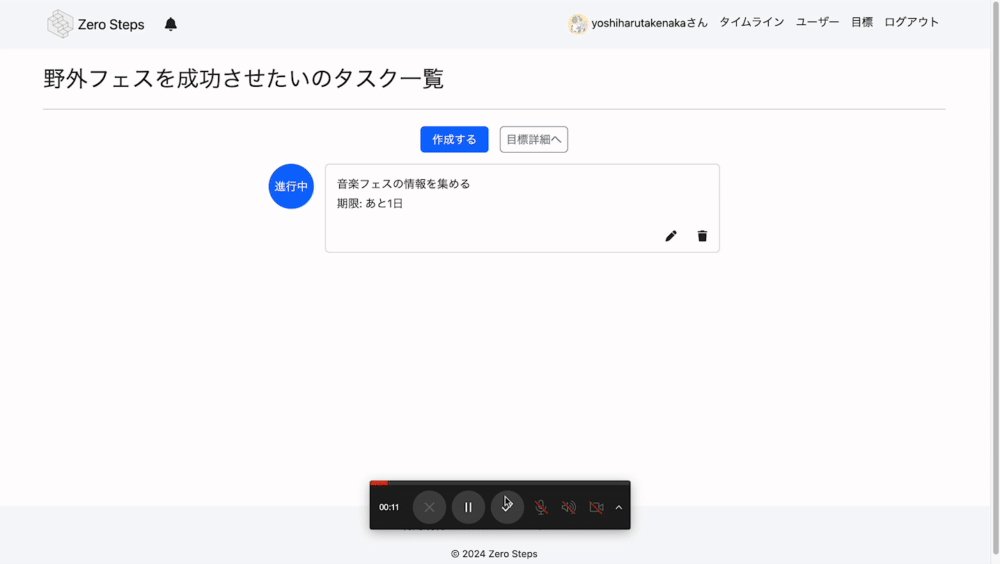
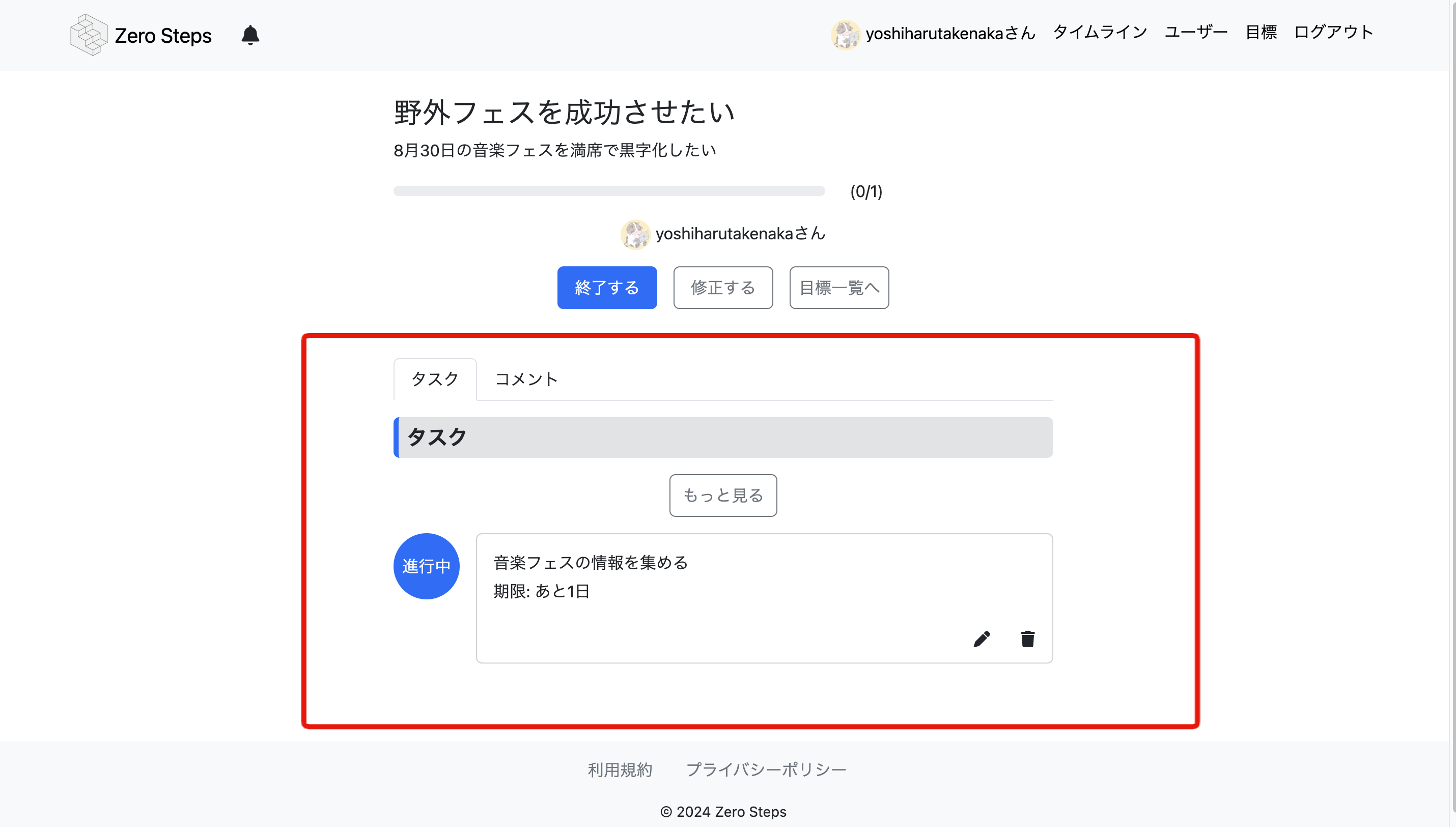
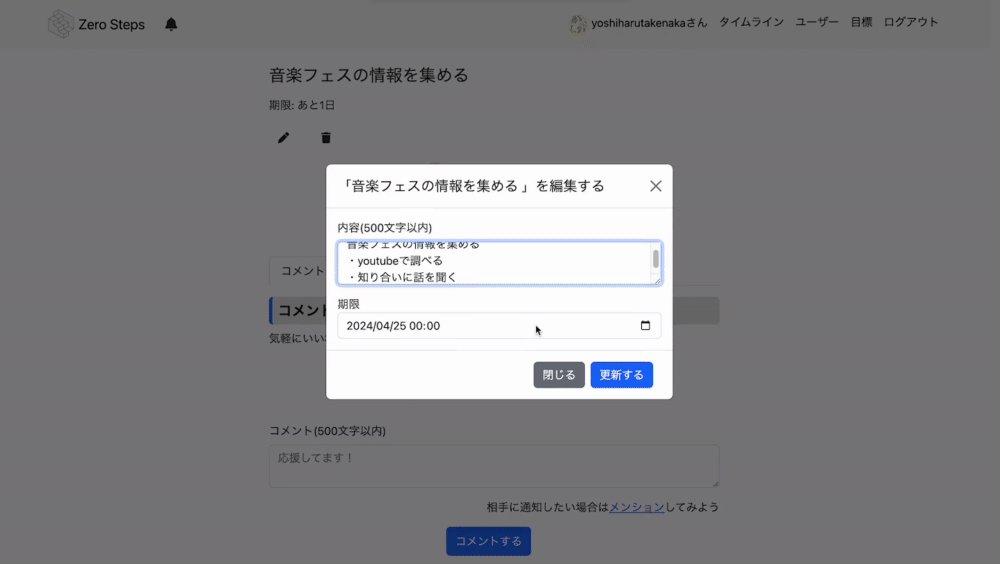
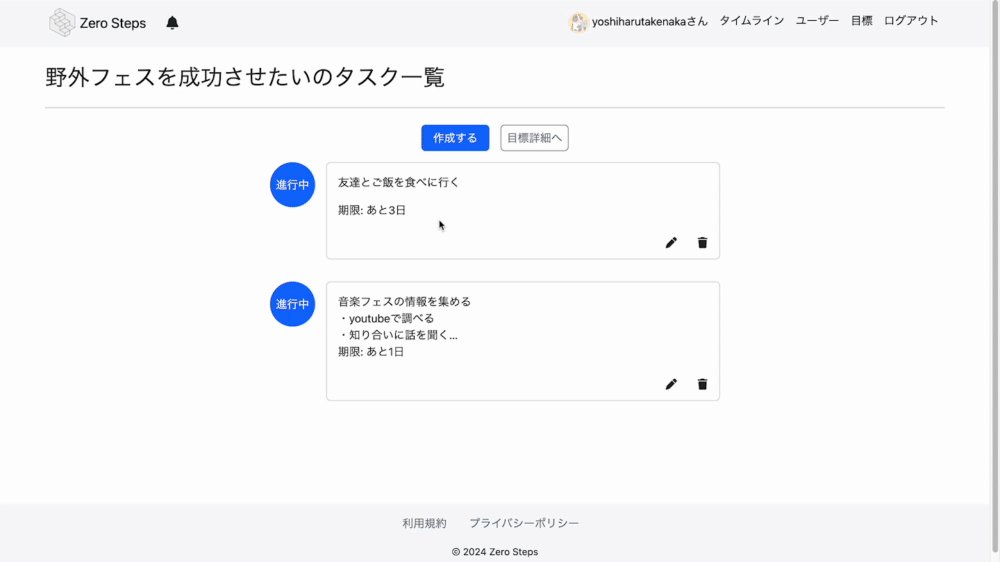
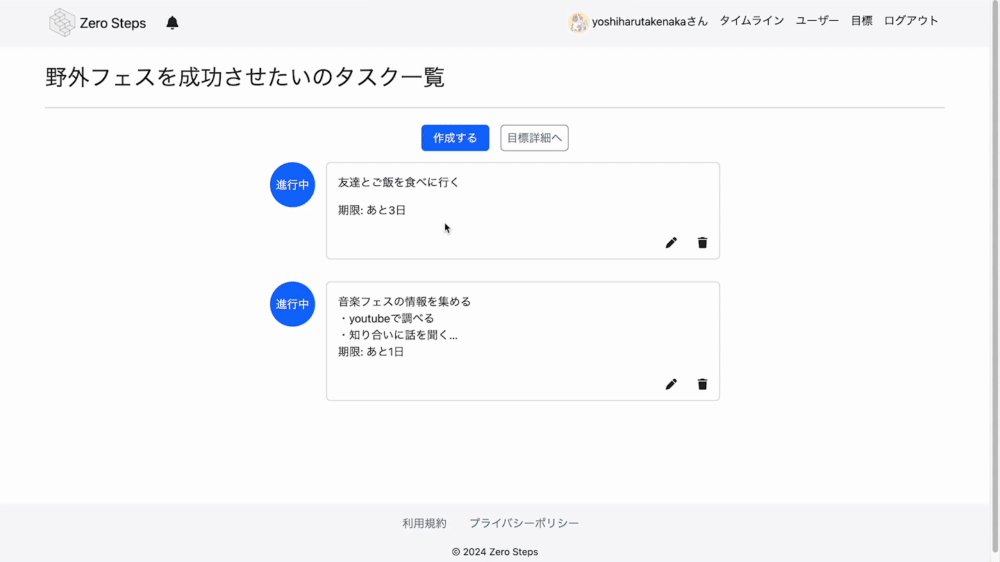
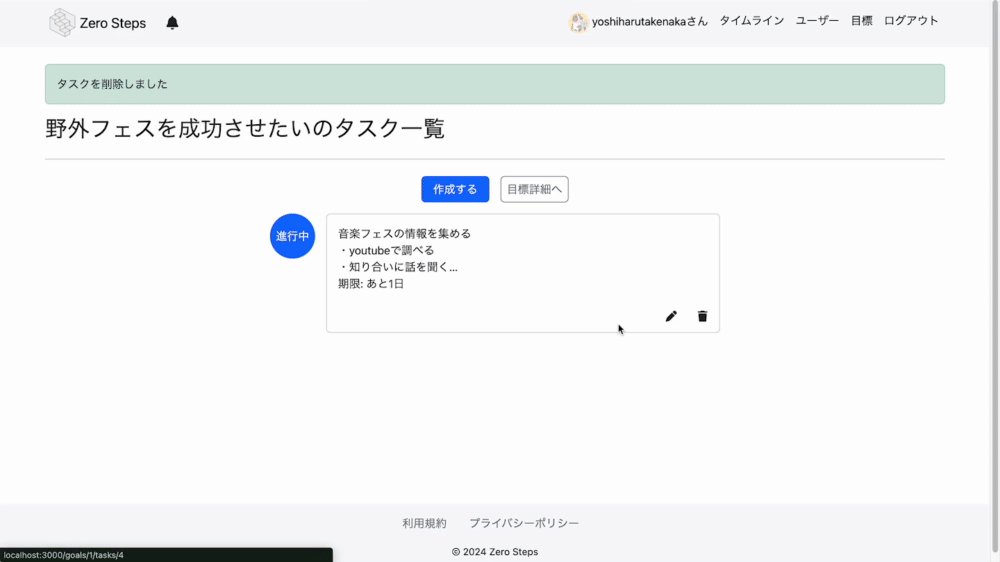
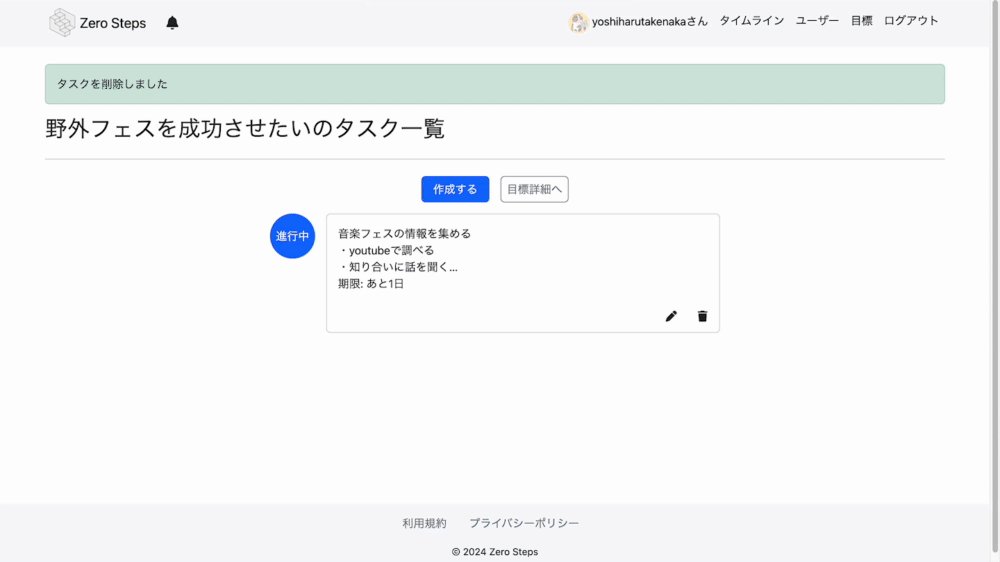
タスク
また、間違えて作ったり不要なタスクは削除することもできますよ

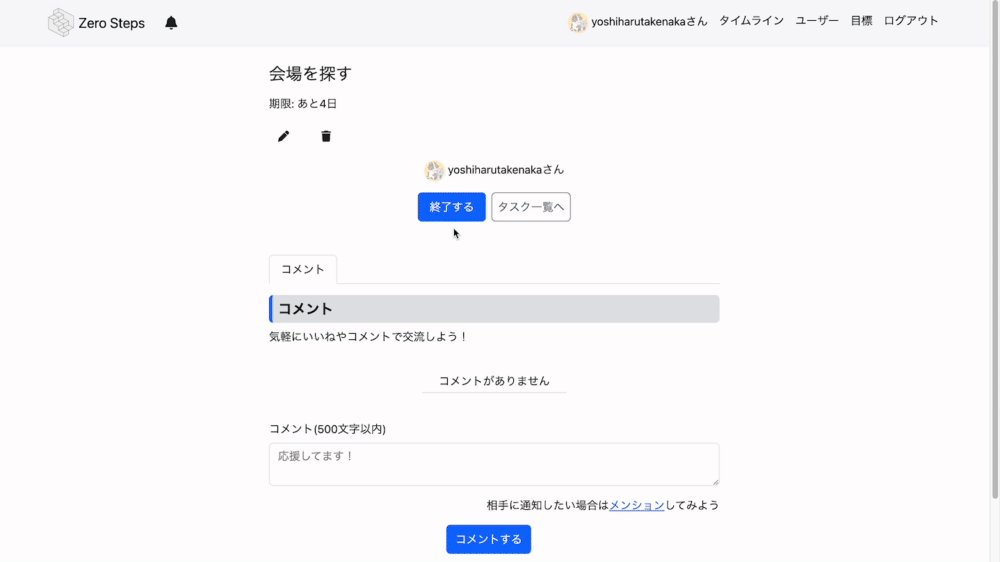
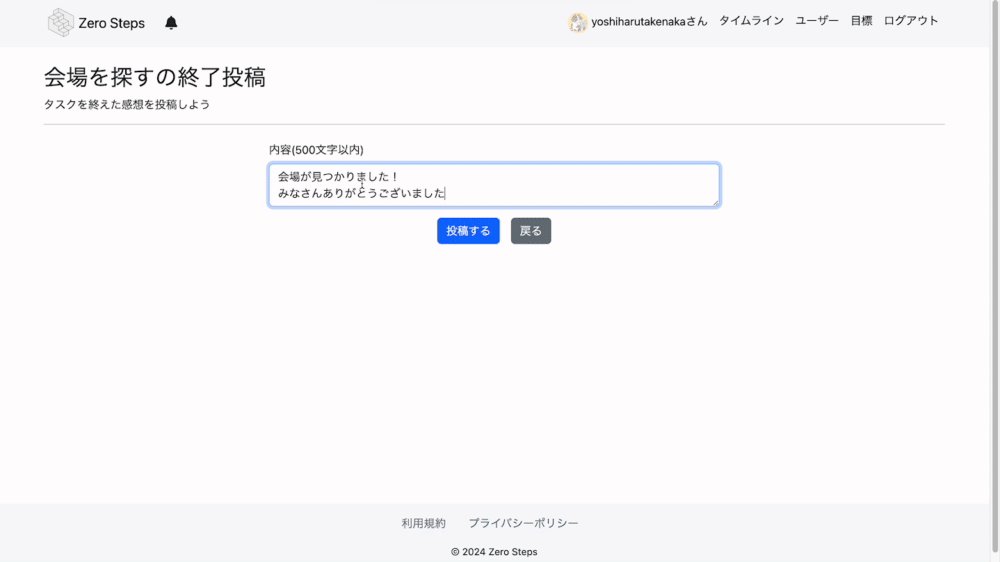
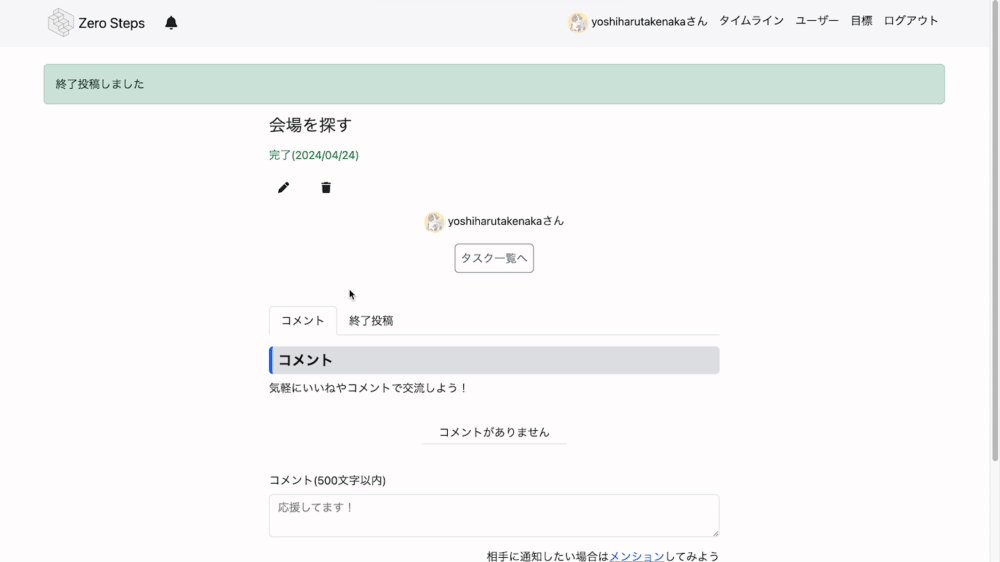
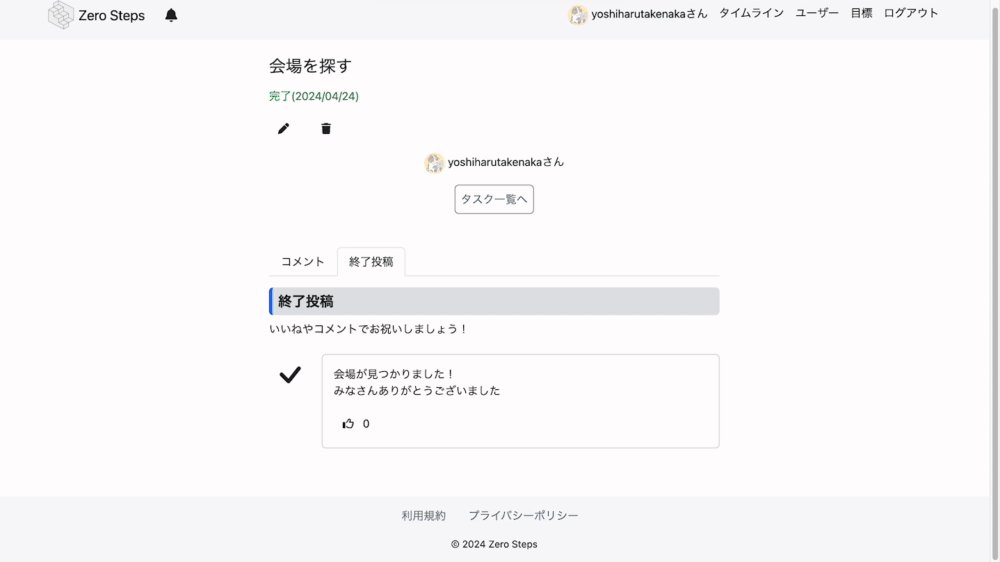
終了投稿
目標やタスクも終わったら終了投稿することができます!
ステータスも完了になり、終了投稿があることで褒めあったりできます。
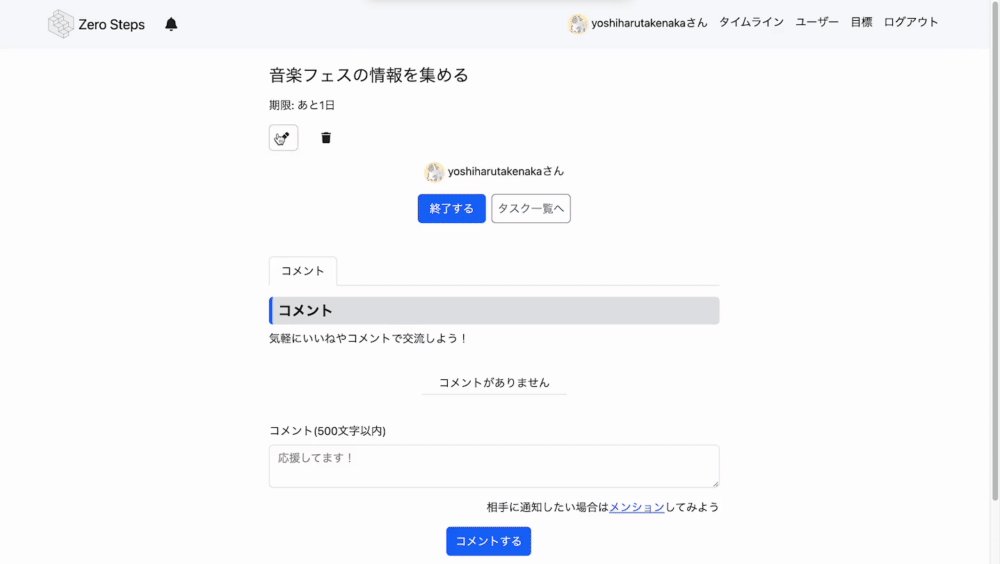
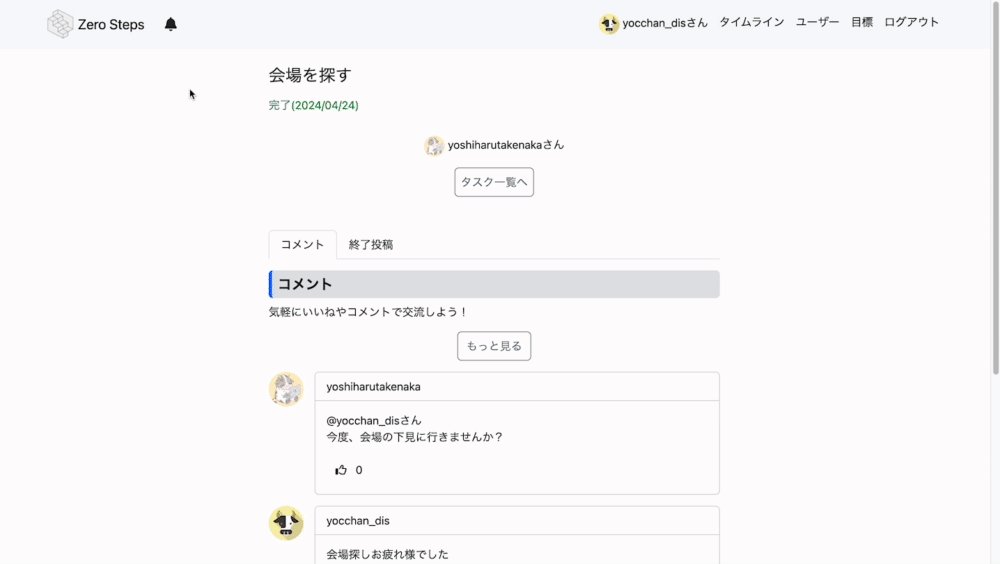
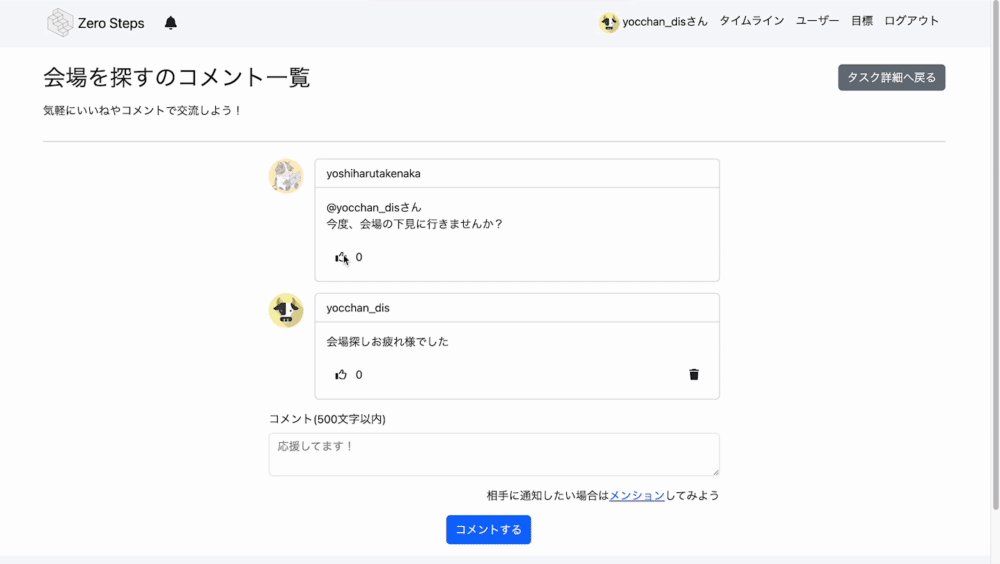
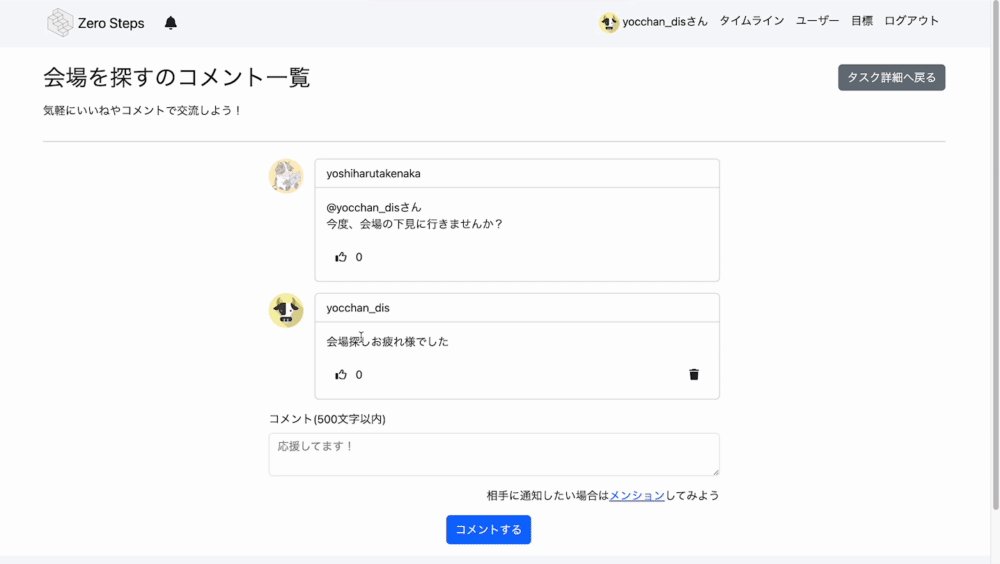
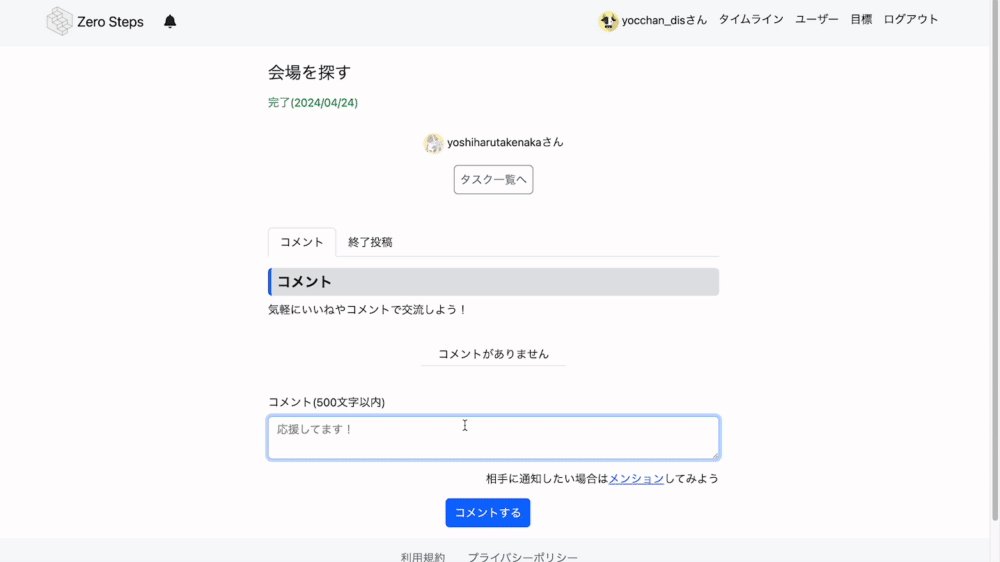
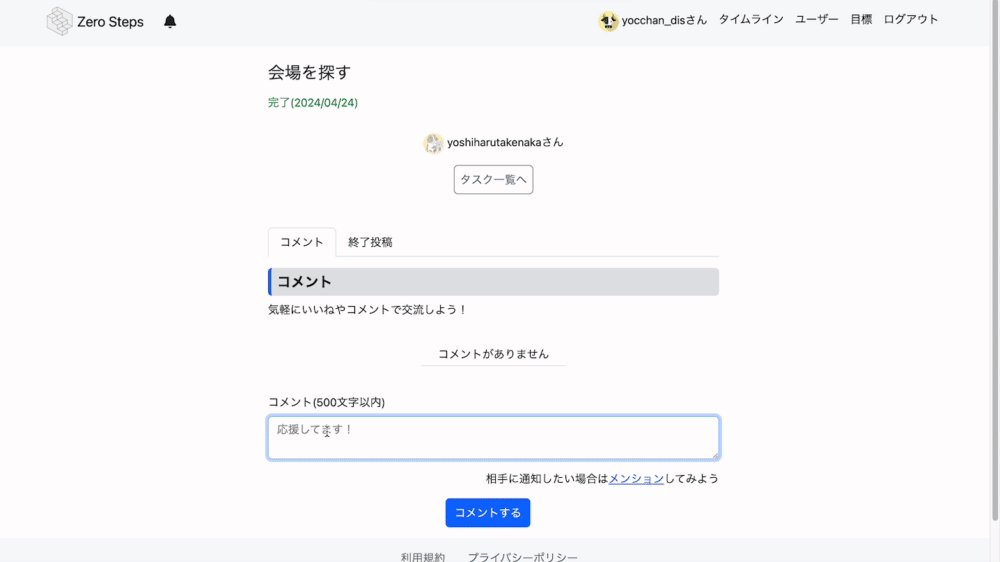
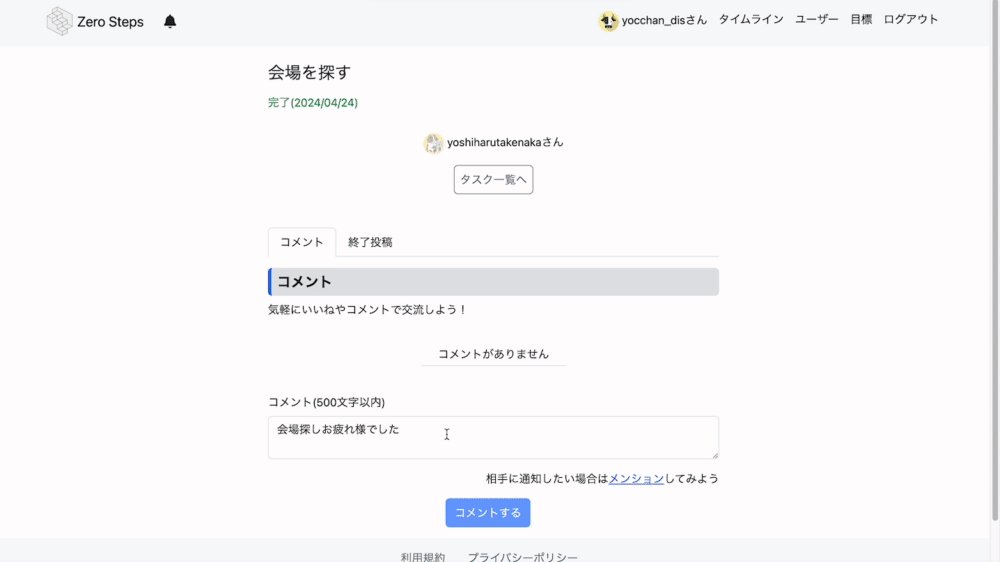
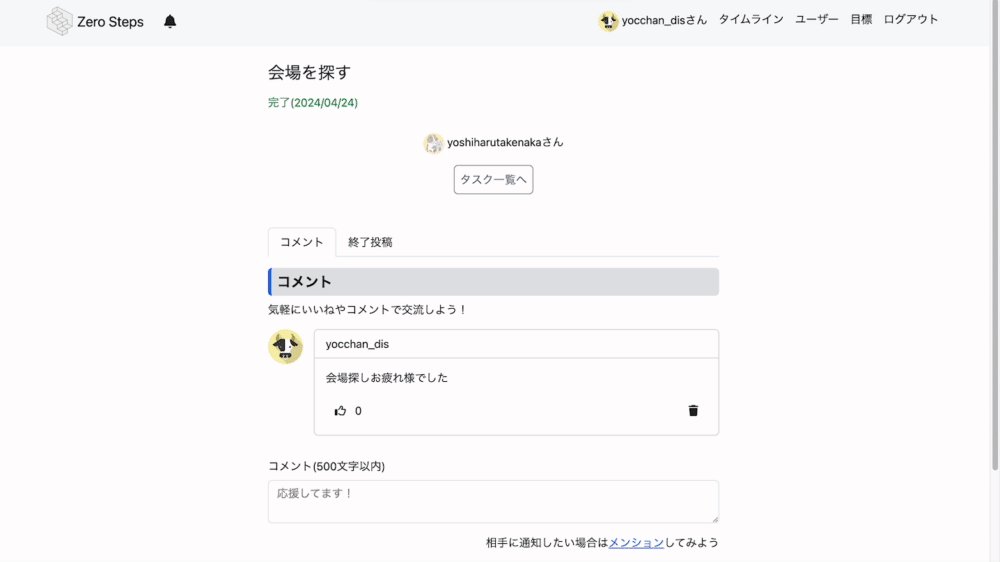
コメント
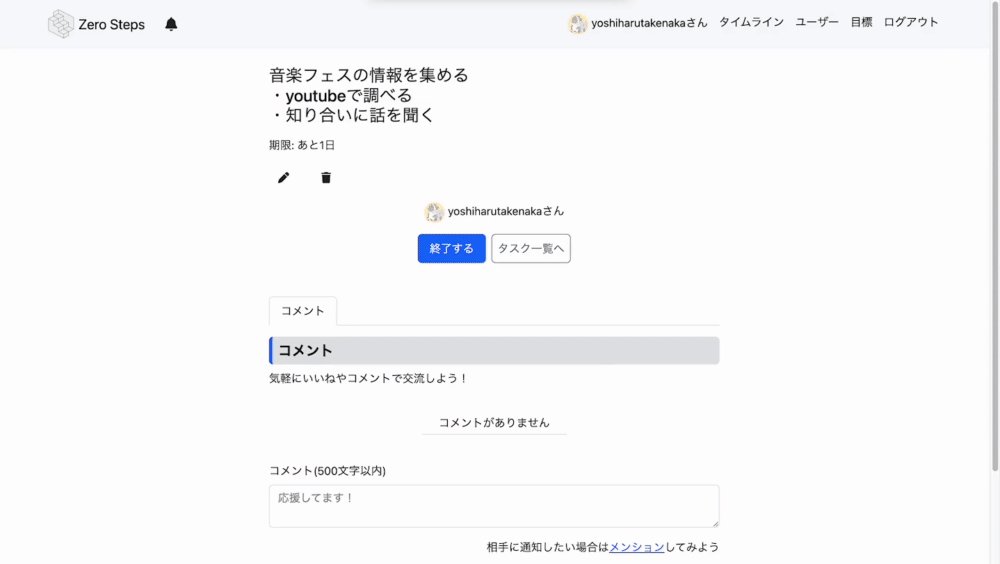
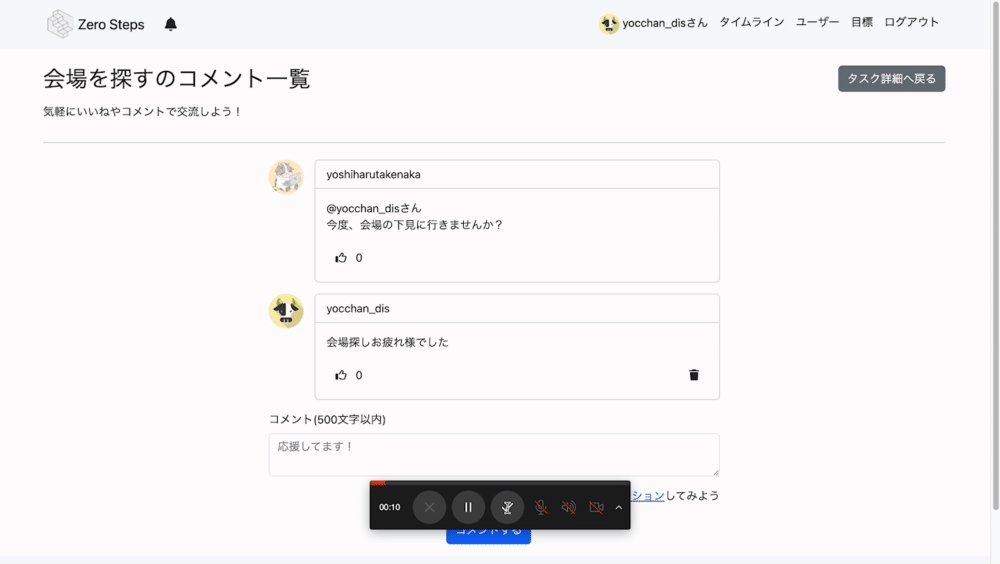
目標やタスクには、コメントすることもできます。
応援などして、励まし合いながら目標を達成できたらと思っています!

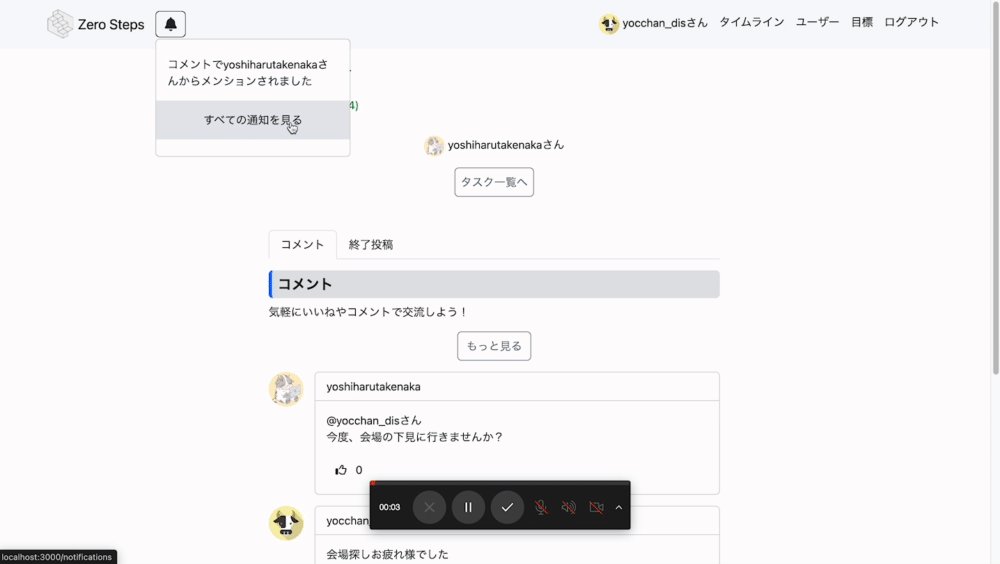
通知
通知は主に
アプリ内通知
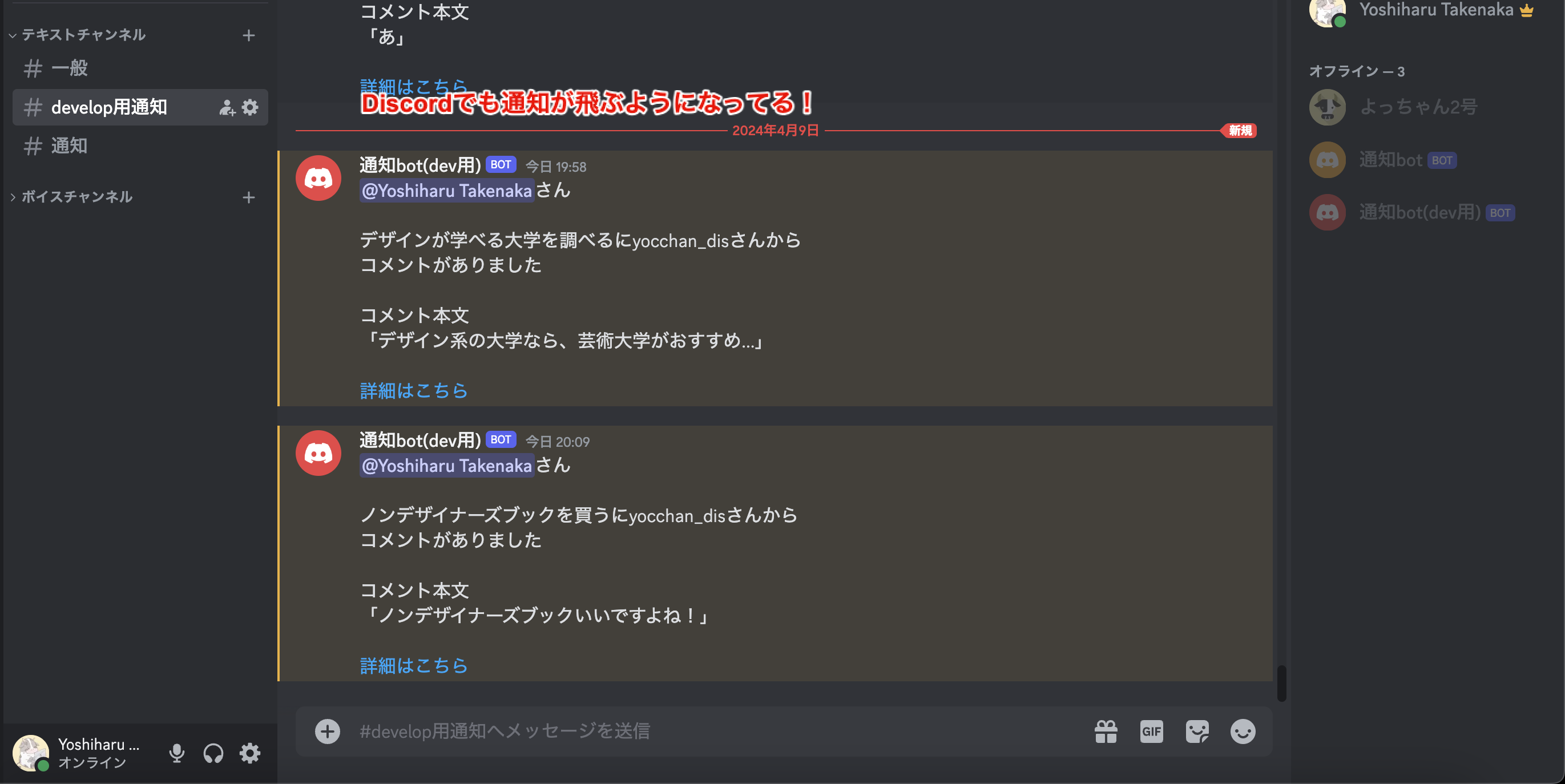
Discord内通知
の2つがあります。
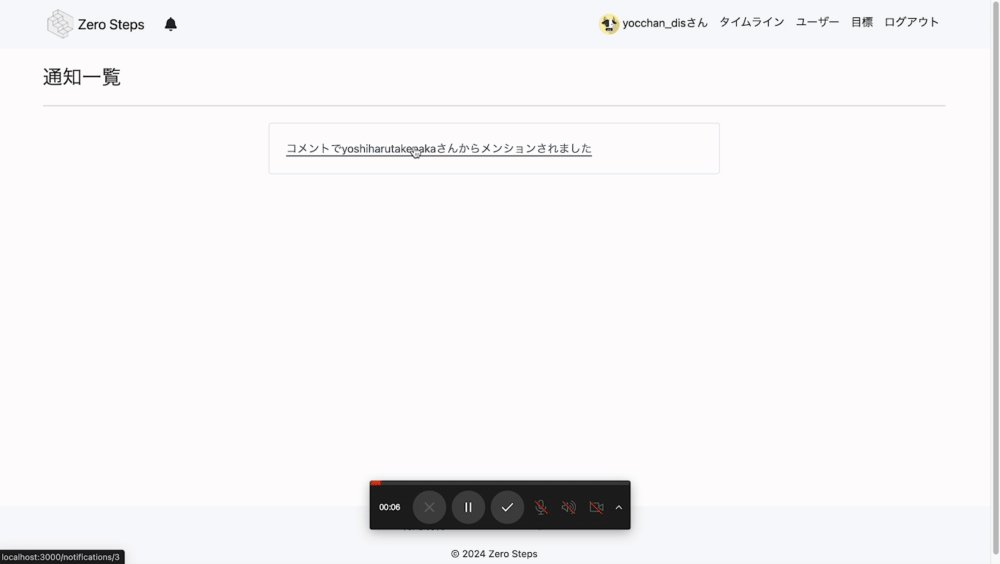
まず、アプリ内通知はヘッダーに未読のものが表示されておりクリックすると既読になる仕組みです。
「すべての通知を見る」から、通知一覧を見ることができます。
次にDiscord通知ですが、コメントがあった目標の作成者か後述するメンションした際に通知されるようになっています。
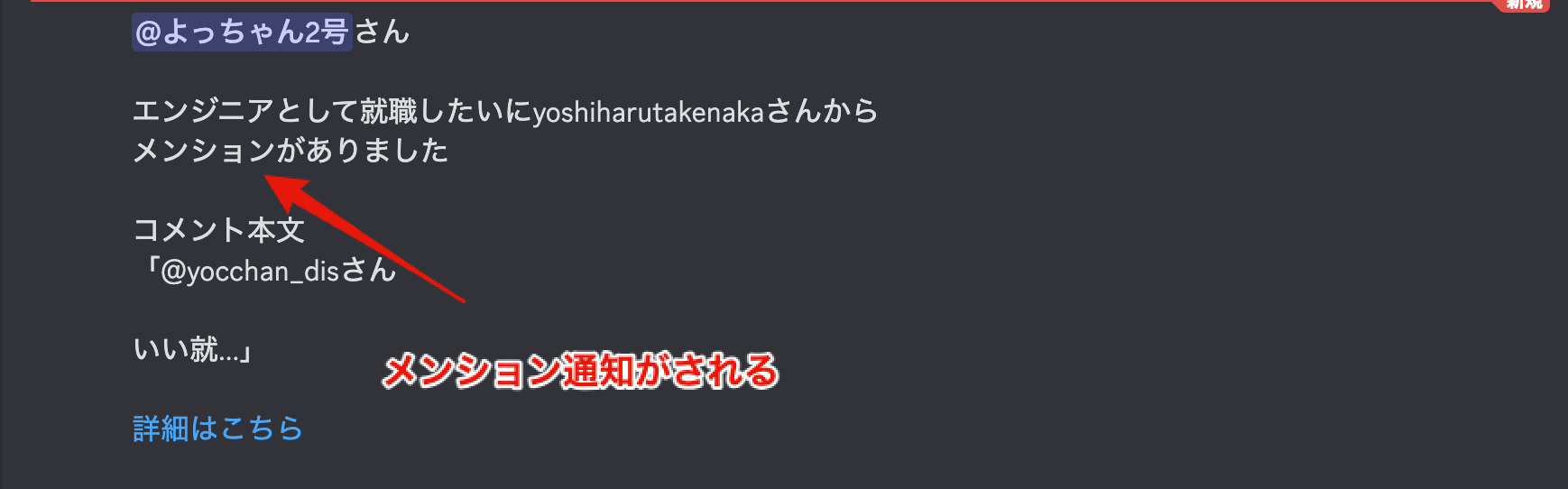
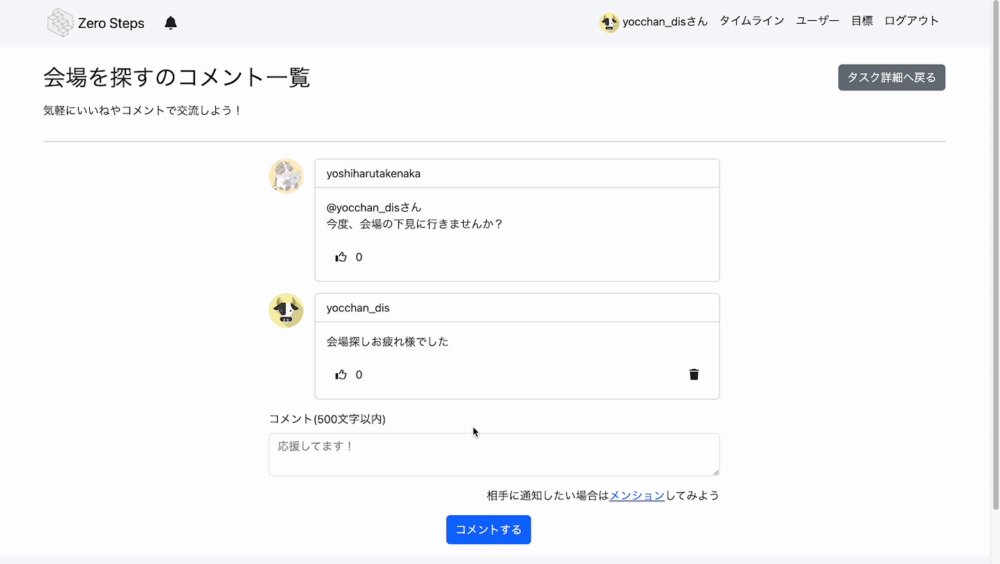
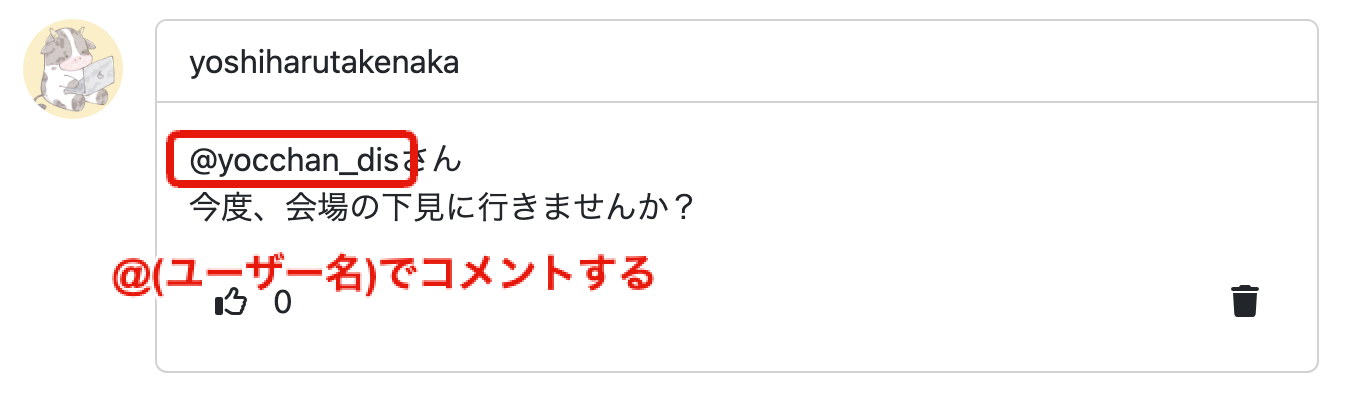
メンション
コメントにはメンション機能があります。
Zero Stepsでは「@(ユーザー名)」をつけて、相手に通知をする機能になります。
具体的には、下記のようになります
1. 「@(ユーザー名)」でコメントする(メンションする)

- Discord通知(アプリ内通知も)される
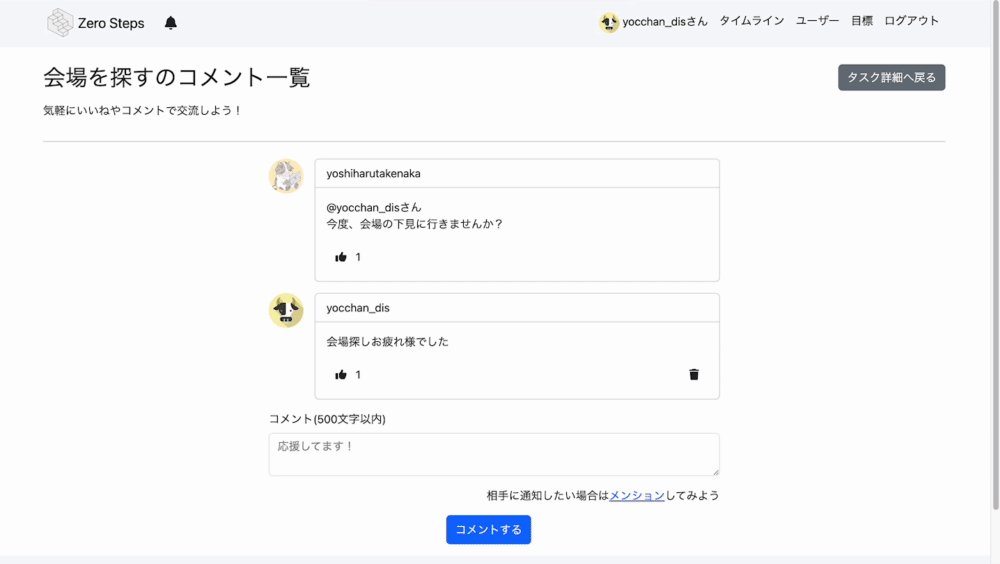
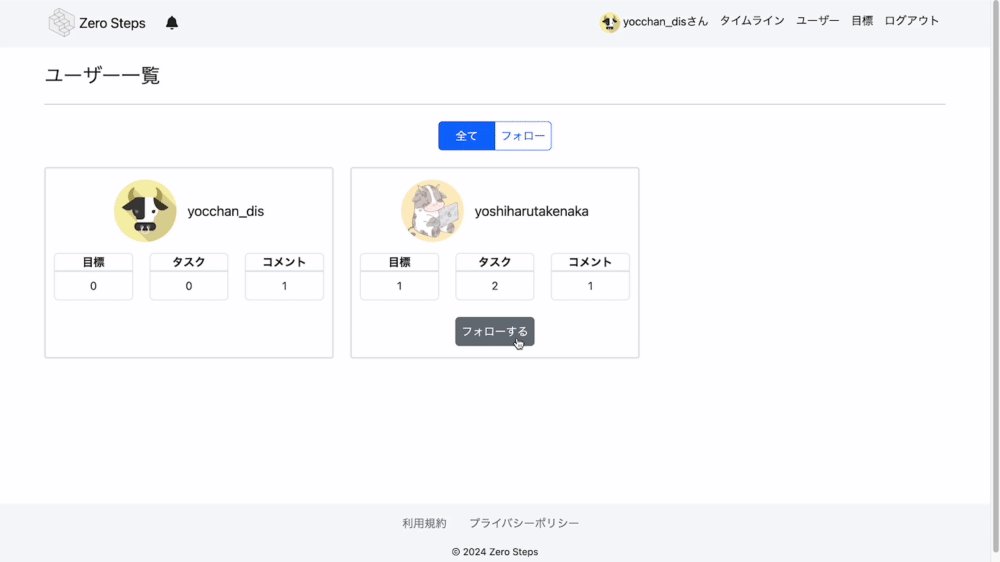
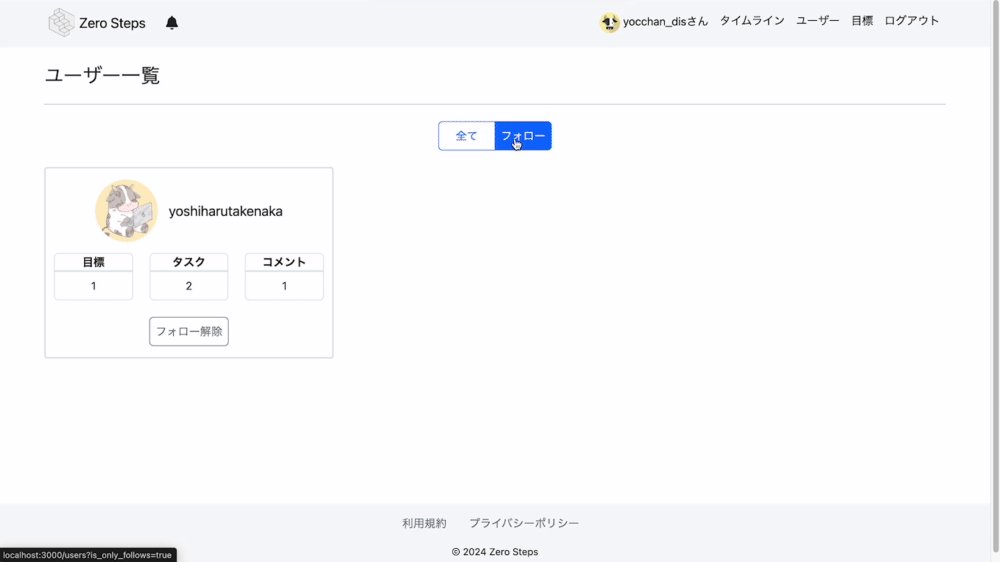
いいね・フォロー
非表示ユーザーや、コメントするのもハードルが高いユーザーがいると思います。 そこで、いいねで気軽に応援できるようにしました。
また、気になるユーザーはフォローすることによって、絞り込むこともできます。
技術
Ruby 3.2.2
Ruby on Rails 7.0.8
Hotwire
Factory_bot
Bootstrap
Github Actions
Rucocop
ERB-Lint
Heroku
技術を選んだ感想など
Railsがメインになっています。
やっぱりRailsは楽しいです!これからも書いていきたいですね
また、cssフレームワークはbootstrapを使いました。
レスポンシブ対応や公式ドキュメントが充実してて使いやすいフレームワークでした。
テストはRSpecを使いました。書きやすかったです。
RSpecめっちゃ好きになってハマっちゃいました
非同期は基本Hotwireを使っています。
Rails7の標準でしょ?と馬鹿にしていましたが笑、めちゃくちゃ便利でした。
他のフロントエンドフレームワークを使うか悩んだ時もあったのですが、
Hotwireを使ってもできるかつ、簡単でした。浮気してごめんなさい
今回はHotwireでしたが、ぜひ他のフロントエンドフレームワークも使っていきたいです。
技術についてはこんな感じになります。
苦労した点
ここからは苦労した点について書いていきます。
あげ出すとキリがないのですが笑、主なものを4つ書きます。
ログイン機能に悩んだ
はじめにぶち当たった壁がこの「ログインどうする?」問題です。
ログインの何で悩んだかと言いますと
Discordを使う?それとも手入力?
企業さんを別のテーブルに分けるのか?
という2つのことで悩みました。
結論は、「Discordでログインかつ、企業さんもusersテーブルに集約」という感じです。
ゼロ高の担任の先生とフィヨルドのメンターさんと相談して決めました。 お二人ともありがとうございます!
こんな風に話し合って決めるのは実際の仕事みたいでしたし、
ユーザーにとってどっちがいいんだろう?と考えるいい練習になりました。
手を動かすまでが長い!
タイトル通り、コードを書くまでの工程で苦労しました。
例えばですが、
ペーパープロトタイプを作成する
リソース・データベース設計
技術選定
などなど、色々しないといけないなと思いました。 また、個人的にFigmaを使ってペーパープロトタイプを作成できたのはいい練習になりました。
デザインツールは複雑で、デザイナーさんはすごいなと改めて思いました。
血眼リファクタリング
色々ありまして、9割完成したあたりで技術面談になりました。
ただ...コードがぐちゃぐちゃでした
前日、いや当日の朝までリファクタリングしていました。
もういいやん。って思ったところまで来てたのですが、やっぱり技術が好きなんだなぁと
魂は細部に宿るで頑張りました。今となってはいい思い出です笑
非同期処理の実装について
非同期処理についても悩みましたし、調べながらなんとかやりました。
最終的には、全てRails標準(Hotwire)でいけたのですが...
Vue.js, Reactを導入するかでも結構悩んだのですが、
HotwireはHotwireでとっても勉強になりました。
また、Rails標準でもめちゃ便利で驚いています。
何はともあれ、いい感じに実装できてよかったです。
よかったこと
外部のライブラリを使って実装できた
OAuthやメンション機能などはgemと言われるライブラリを使いました。
使ったgemの一例ですが、
などが挙げられます。
また、個人的には機能を追加する際に「gemないかな〜〜」と思うようになったのも成長だなと思っています。
どれも便利なgemでした!作成者の方に感謝です。
テストコードをゴリゴリかけた
テストコードはしっかり書けてよかったと思っています。
フレームワークはRSpecを使いました。
特にシステムテストをかけたのがよかったです。
また、伊藤淳一さんの
がとっても参考になりました。ありがとうございます!
RSpecがさらに好きになりました。
テストコードを大事にするエンジニアになっていきます。
エラーでも粘り強く頑張れた
エラーでも粘り強く頑張れました。
今回、結構エラーが多くてモヤモヤしながら眠る夜も多かったです。
ですが、コミュニティなどの力もあっていつも以上に粘り強くやれました。
エンジニアとして大事な姿勢だと思うので、これからも続けていきたいです。
また、公式ドキュメントを読んで対応できたのもよかったです。
正確な情報を正しく理解して使用すると大体は解決できました。
また何かを掴んだ気がします。
サービス全体を通しての感想
ここからはサービス全体を通しての感想を3つ書きます。
プログラミングはやっぱり楽しい
やっぱり僕はプログラミングが好きなんだと思います。
コードを書いてる時も、エラーになった時も結構楽しんでました。
また、徐々にアプリができてきて機能も増えるワクワク感もよかったです。
ゲームしているような感覚でやれているので、あってるんだと思います。
これからも楽しんでいきたいです。
Rails以外の技術にも挑戦していきたい
今回はRailsメインでアプリを作りましたが、他の技術にも今後挑戦していきます。
目先の目標としては、VueやTypeScriptなどフロント系の言語も扱いたいです。
もちろん、今まで通りRubyやRailsも学習を続けますが、
いろんな技術に触れてみたいと思っています。
今の所フロントやインフラなどは全然なので、
一通りまるっとできるエンジニアになれたらいいなというか、なります!
コミュニティって大事
コミュニティのありがたみを自作サービスで特に感じました。
ストイックに家でもくもくと作業していたら、きっとここまで来れなかったと思います。
そんな時は、雑談をしたり、質問をしたりとたくさん支えてもらいました。 皆さんありがとうございました!
今後も僕オフラインとかも顔出すつもりですので、 もし、見かけましたら話しかけていただけますと嬉しいです
これからについて
これからは仕事をしたいと思っています。
アウトプットの比重を高めたい
世の中に価値を出したい
と思っています。
また、エンジニアとして良いプロダクトを世に残したいです。
ざっくりしててスケールもでかいですが、「良いプロダクトを世に残す」は僕の夢でもあります。 仕事がもらえるように、就活など頑張ります!
また、後で書きますが自分で稼いだお金で親孝行もしたいです。
最後に
自分の納得のいくサービスがリリースできました。
僕はそれが何よりも嬉しいです。
自分で使うサービスを作って、それを公開して...いい経験になりました。
少し恥ずかしいですが、ブートキャンプの皆さんと親に感謝を書かせてください。
まずは、フィヨルドブートキャンプの運営やメンター、受講生の皆さん
本当にありがとうございました!
おかげさまで今日まで学習を続けてこれました。
技術面はもちろん、精神的にも成長できました。本当に感謝しかないです
これからもよろしくお願いします
次は両親にも感謝を伝えたいです。 話せば長いですが、親にはたくさん支えてもらいました。
長く一緒にいるので忘れがちですが、親が支えてくれるのは当たり前じゃないと自分なりに理解しているつもり。
これから少しでも多く親孝行をできたらと思ってるで。
これからもよろしく
という感じでこの記事は終わりにします! 長いのに、最後まで読んでくださりありがとうございました。